
|
|
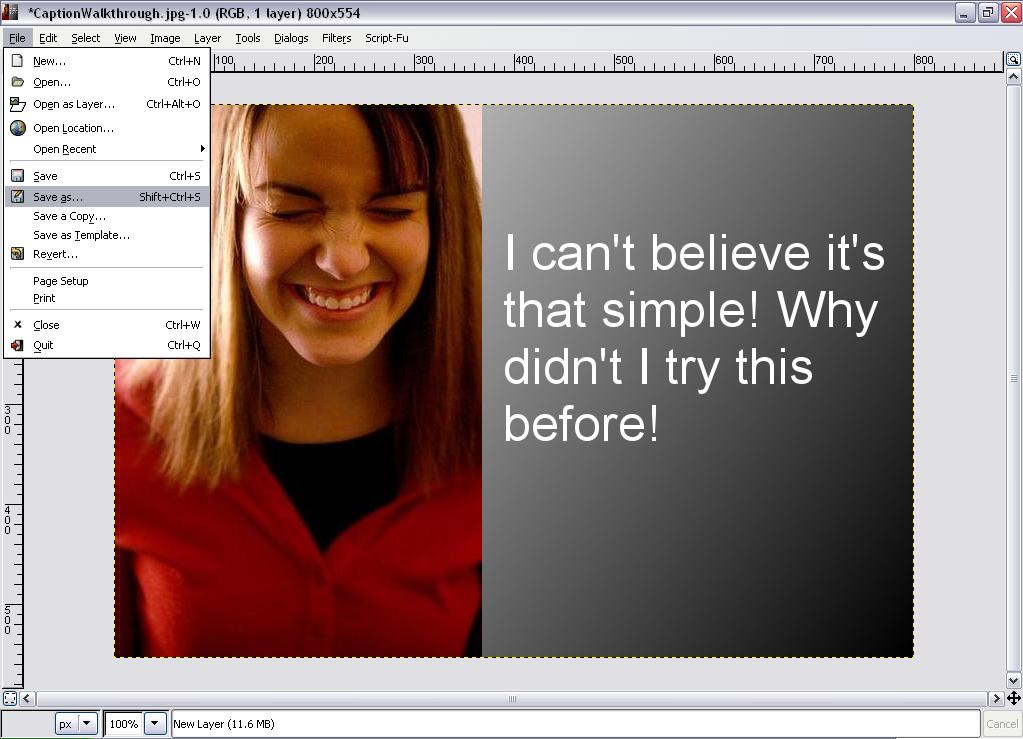
 Once it's done, Go to the 'File' menu and select save as, naming your captioned picture however you see fit. |
 Now you're all set to upload it to share with the world! |

|
|
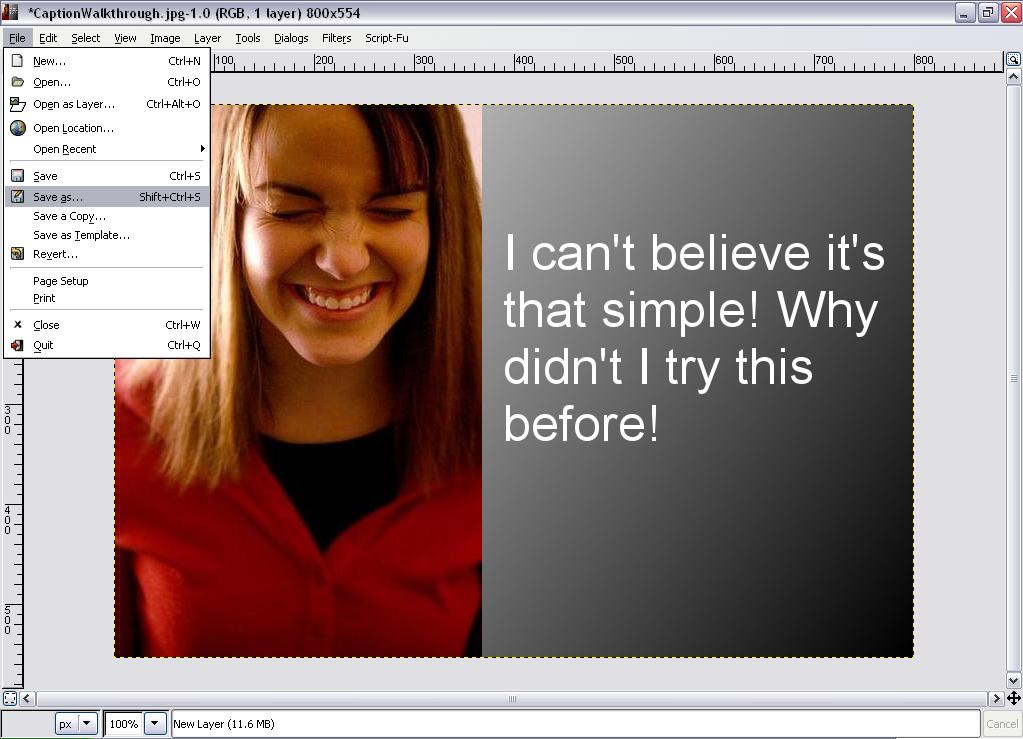
 Once it's done, Go to the 'File' menu and select save as, naming your captioned picture however you see fit. |
 Now you're all set to upload it to share with the world! |